Préambule : comment fonctionnent les A/B Tests ?
Les A/B Tests client side, dont nous allons parler ici, modifient votre site web en surcouche JavaScript. Cela signifie que votre page originelle est chargée, puis est modifiée quelques instants après par le script inséré par votre solution d’A/B Testing.
Pour créer un A/B Test, nous vous conseillons de commencer par créer le code de la variation à l’aide de votre navigateur web, puis de l’intégrer dans votre solution d’A/B Testing, d’ajouter le tracking du test
Pour cet article, nous allons modifier la landing page du site invitant l’utilisateur à télécharger le livre blanc. Pour cela, nous allons créer une seconde variation remplaçant les titres et les CTA. Vous noterez que ce n’est pas vraiment best practice ; il serait préférable de créer 3 variations, à savoir :
- Une variation qui modifie le Call To Action uniquement
- Une variation qui modifie le titre uniquement
- Une variation qui modifie le Call To Action et le titre
De cette manière, vous pourrez savoir si c’est la modification du call to action, du titre ou les deux ensemble qui génèrent plus de téléchargement que la version originale. Sauf que je ne m’attends pas un trafic suffisant sur eloquentdata.fr pour me permettre ce luxe. Vous pourrez consulter ici la méthode vous permettant de calculer l’audience nécessaire par variation pour avoir un intervalle de confiance correct.
Création du code de la variation
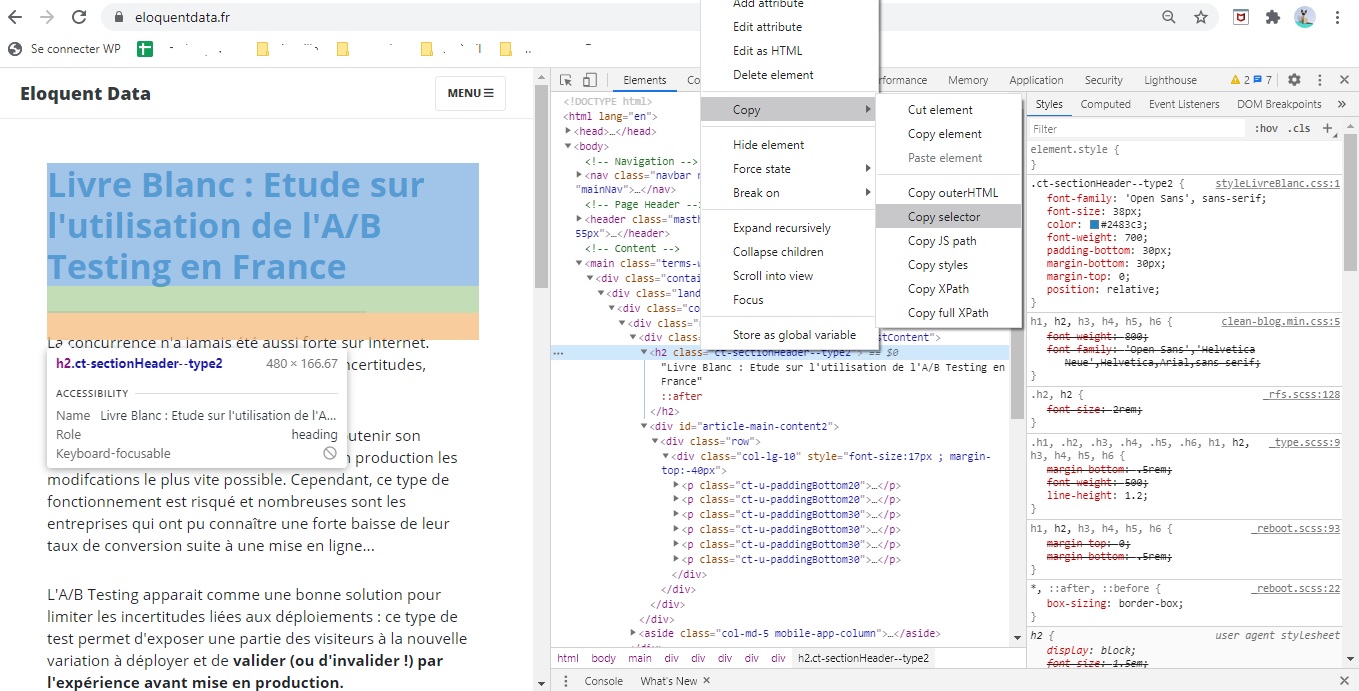
Pour créer le code de la variation, rendez-vous sur la page que vous souhaitez tester puis faites un clic droit sur l’élément que vous souhaitez modifier et cliquez sur « inspecter l’élément ». Dans Chrome, la fenêtre « Elements » s’ouvre. Faites ensuite un clic droit sur l’élément que vous souhaitez modifier (le titre dans notre cas de figure) puis cliquer sur « copier le Selecteur ».

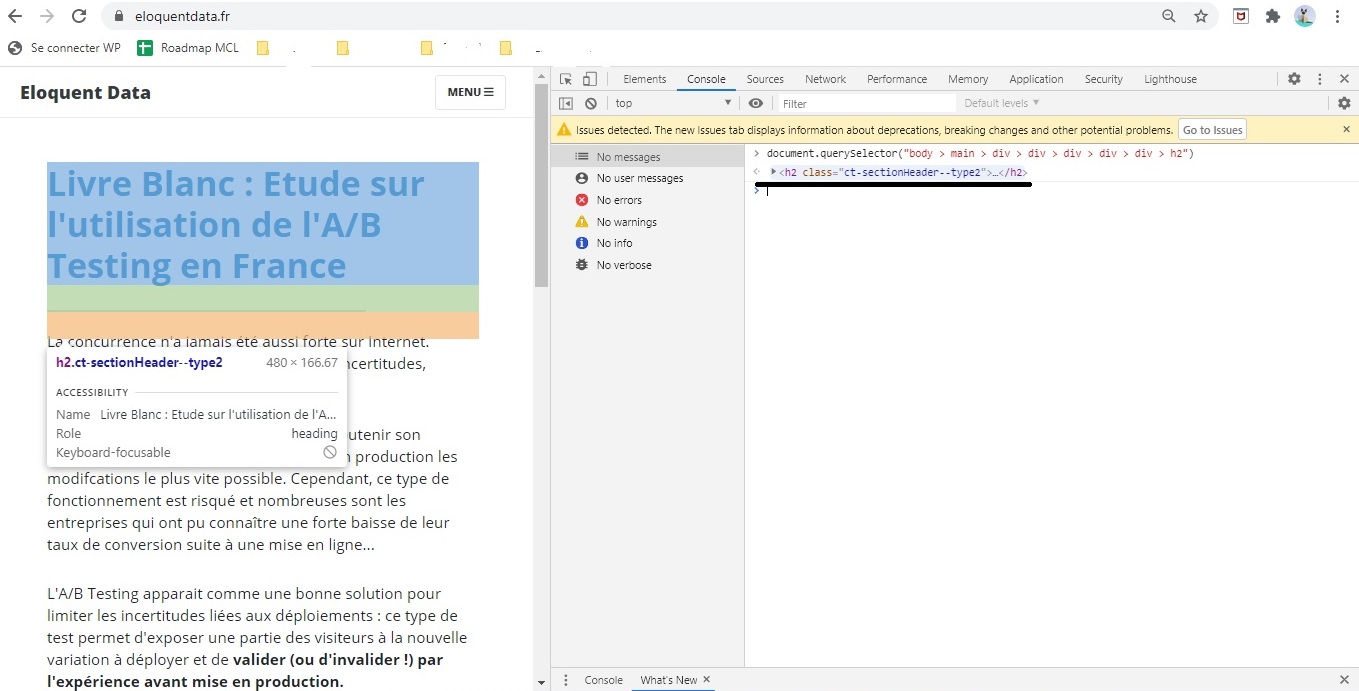
Puis allez dans l’onglet « Console » puis tapez document.querySelector(«VotreSelecteur») et faites Entrer

L’élément que vous avez sélectionné apparait, votre sélecteur fonctionne !
Un mot en passant sur cette commande. Vous avez utilisé un querySelector, mais certains esprits facétieux pourront vous recommander d’utiliser jQuery pour faire vos sélections d’éléments. Ce n’est à mes yeux pas une bonne idée car une librairie jQuery peut être déjà installée sur le site sur lequel vous travaillez et certaines librairies jQuery ne sont pas compatibles entre elles. En passant systématiquement par un querySelector vous vous économiserez donc pas mal de soucis de comptabilité de librairie.
Nous pouvons donc à présent intégrer notre modification : je souhaite que le titre de la variation originale « Livre Blanc : Etude sur l'utilisation de l'A/B Testing en France » soit remplacé par « Comment les CRO travaillent-ils en France ? Notre livre blanc ».
On va modifier le texte de l’élément sélectionné : vous pouvez donc utiliser directement la propriété innerText de l’élément que vous avez sélectionné. Le code à utiliser devient alors :
document.querySelector("body > main > div > div > div > div > div > h2").innerText = "Comment les CRO travaillent-ils en France ? Notre livre blanc "

Et voilà le travail !
Passons maintenant au CTA !
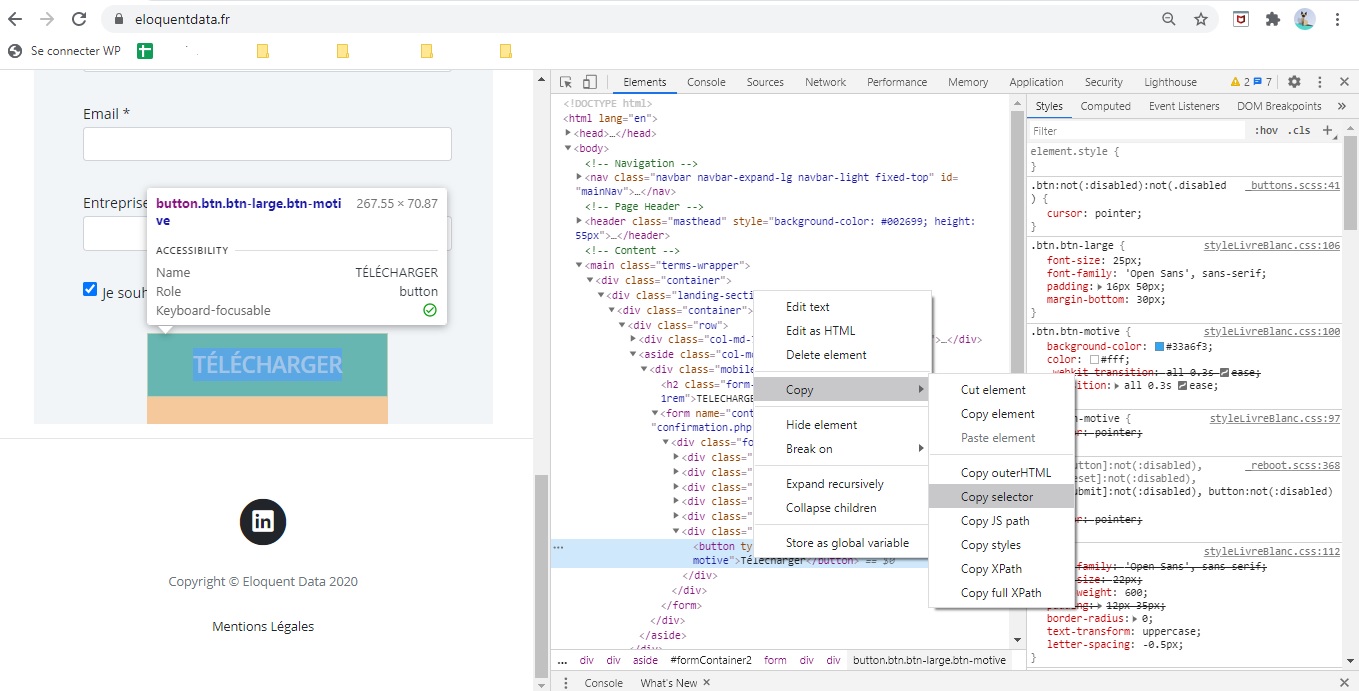
Nous allons en modifier la couleur pour qu’il devienne vert. Pour cela on sélectionne le bouton « Télécharger » avec la même méthode que précédemment :

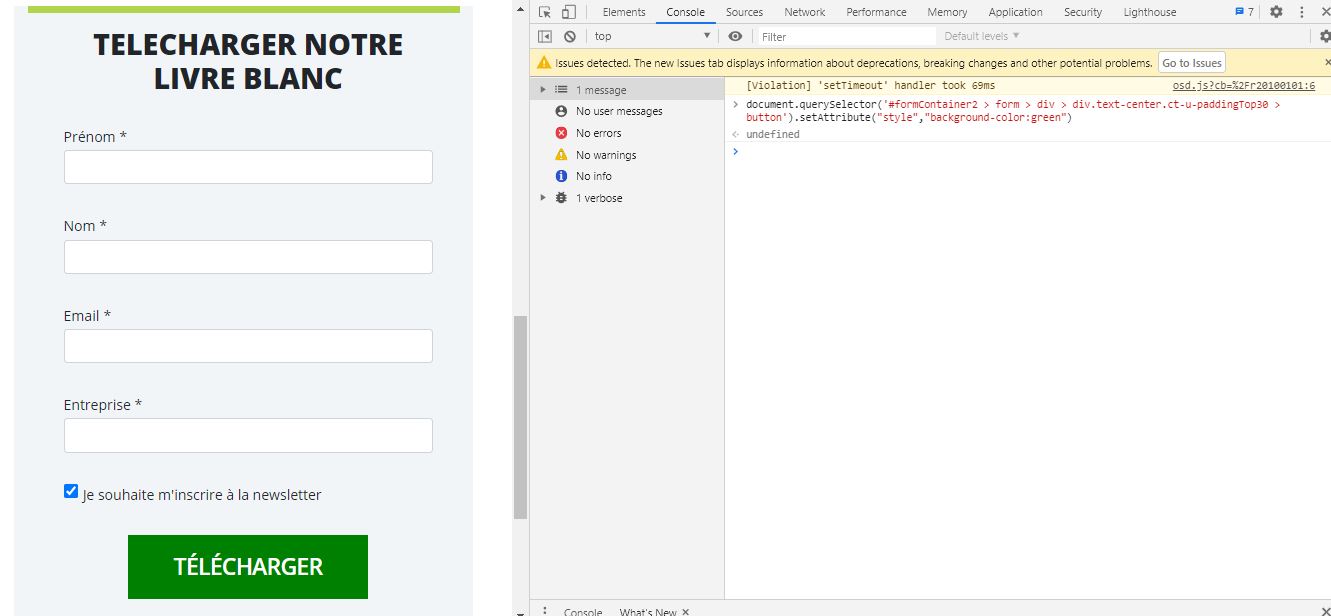
On va lui ajouter un attribut style avec setAttribute en passant la couleur verte au bouton, ce qui correspond à la commande « background-color:green ». Le code a insérer :
document.querySelector('#formContainer2 > form > div > div.text-center.ct-u-paddingTop30 > button').setAttribute("style","background-color:green")
On obtient alors :

Le bouton permettant de télécharger le guide est désormais vert !
Le code obtenu
document.querySelector("body > main > div > div > div > div > div > h2").innerText = "Comment les CRO travaillent-ils en France ? Notre livre blanc "
document.querySelector('#formContainer2 > form > div > div.text-center.ct-u-paddingTop30 > button').setAttribute("style","background-color:green")
Nous pouvons désormais passer à l’intégration dans l'outil dans Kameleoon (article sur l'intégration dans A/B Tasty à venir !)