Cet article est le 2ème de notre série consacrée au guide du lancement d'un A/B Tests sous Kameleoon. Si vous ne l'avez pas déjà consulté, vous pouvez retrouver ici la 1ère partie consacrée à l'élaboration du code javascript de la variation
Finaliser le code de la variation pour Kameleoon
Nous avons obtenu précédemment obtenu le code suivant
document.querySelector("body > main > div > div > div > div > div > h2").innerText = "Comment les CRO travaillent-ils en France ? Notre livre blanc "
document.querySelector('#formContainer2 > form > div > div.text-center.ct-u-paddingTop30 > button').setAttribute("style","background-color:green")
Le script Kameleoon est déployé hors TMS dès l'ouverture de la balise head, et va se déclencher dès le début du chargement de la page. Conséquence : le script Kameleoon peut se charger avant que les éléments que nous souhaitons modifier soient disponibles. Pour contourner ce problème, nous vous conseillons d'utiliser la fonction Kameleoon runWhenElementPresent pour chacun des éléments que nous modifions.
Le code que vous obtenez est alors :
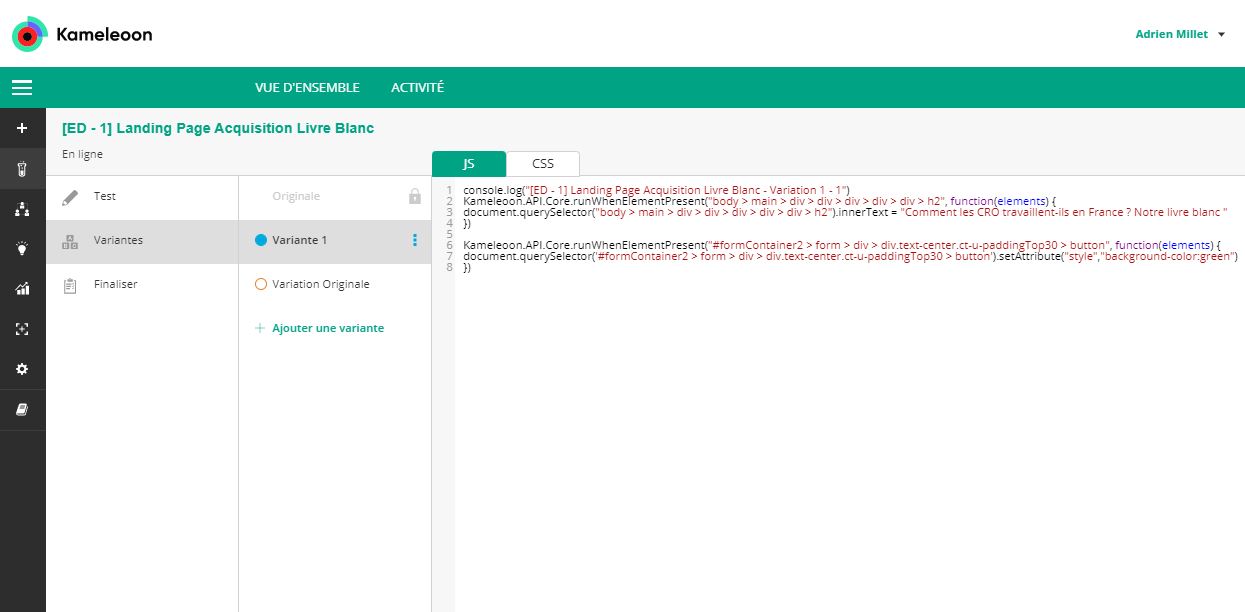
console.log("[ED - 1] Landing Page Acquisition Livre Blanc - Variation 1 - 1")
Kameleoon.API.Core.runWhenElementPresent("body > main > div > div > div > div > div > h2", function(elements) {
document.querySelector("body > main > div > div > div > div > div > h2").innerText = "Comment les CRO travaillent-ils en France ? Notre livre blanc "
})
Kameleoon.API.Core.runWhenElementPresent("#formContainer2 > form > div > div.text-center.ct-u-paddingTop30 > button", function(elements) {
document.querySelector('#formContainer2 > form > div > div.text-center.ct-u-paddingTop30 > button').setAttribute("style","background-color:green")
})
Autre réflexe à avoir : l'ajout d'un console.log en début de code pour suivre l'évolution des variations. Si le code javaScript de votre variation est amené à évoluer, vous devrez incrémenter le numéro de suivi ; passant ainsi à :
console.log("[ED - 1] Landing Page Acquisition Livre Blanc - Variation 1 - 2")
De cette manière, vous serez certain que la version que vous êtes en train de recetter est bien la dernière sur laquelle vous travaillez. (Vous pourrez constater que parfois Kameleoon peut mettre jusqu'à 10 minutes avant de se mettre à jour ; vous pouvez aussi mal avoir vidé vos cookies être en réalité exposé à l'ancienne variation lors de la phase de recette)
Insérer le code de suivi dans Kameleoon
Dans "A/B Tests" > "Vue d'ensemble", cliquez sur "Nouveau Test". Sélectionnez ensuite "Test A/B développeur". Indiquez ensuite le nom de votre test.
Dans ce cas de figure, notre test n'effectue aucun ciblage sur des données personnelles. Comme nous avons paramétré Kameleoon de manière à ce qu'il se déclenche en mode restreint lorsque l'utilisateur n'a pas donné son consentement Personnalisation ou lorsqu'il est optout, il va donc être intéressant de paramétrer ce test en "Technical"
Cliquez ensuite sur "Créer"
Votre test est à présent créé dans Kameleoon ! Vous pouvez à présent copier le code précéedemment obtenu dans la Variantes > Variante 1

Votre variation est prête !
Code de ciblage
Dans ce cas de figure c'est assez simple : l'AB Test doit simplement se déclencher en Home Page
Pour cela on va utiliser le code suivant
document.location.hostname + document.location.pathname == "www.eloquentdata.fr/"
De cette façon vous pourrez cibler la homeapage eloquentdata.fr, même lorsque l'url de cette dernière contient des paramètres, par exemple une campagne d'acquisition mailing avec des utms pourra donner www.eloquentdata.fr?utm_source=newsletter&utm_medium=email&utm_campaign=octobre2020/ et sur cette page l'A/B Test se déclenchera bien
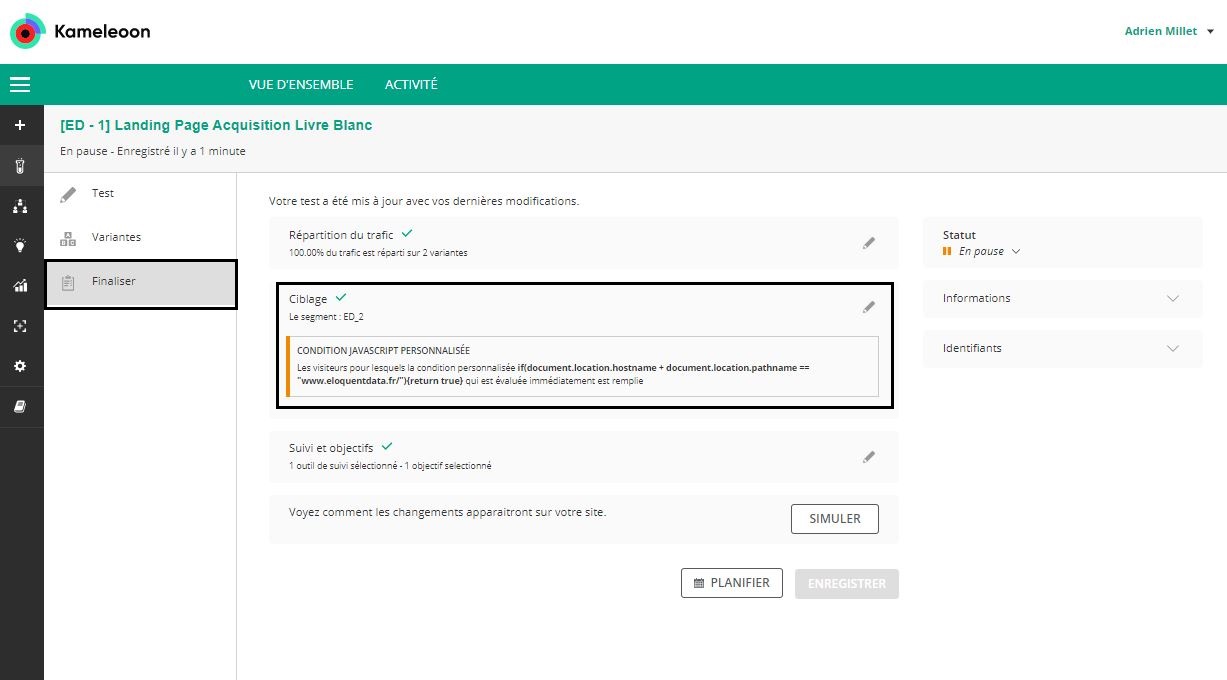
Le code de ciblage à intégrer dans Kameleoon doit retourner "true" lorsque les conditions sont valides. Pour insérer le code de ciblage dans Kameleoon, vous devez donc entrer le code suivant dans Finaliser > Ciblage
if(document.location.hostname + document.location.pathname == "www.eloquentdata.fr/"){return true}

Paramétrage des objectifs dans Kameleoon
Pour ce test, nous souhaitons suivre le volume de visiteurs qui vont remplir le formulaire pour télécharger le livre blanc. Cela revient à suivre le nombre de consultations de la page de confirmation https://eloquentdata.fr/confirmation.php
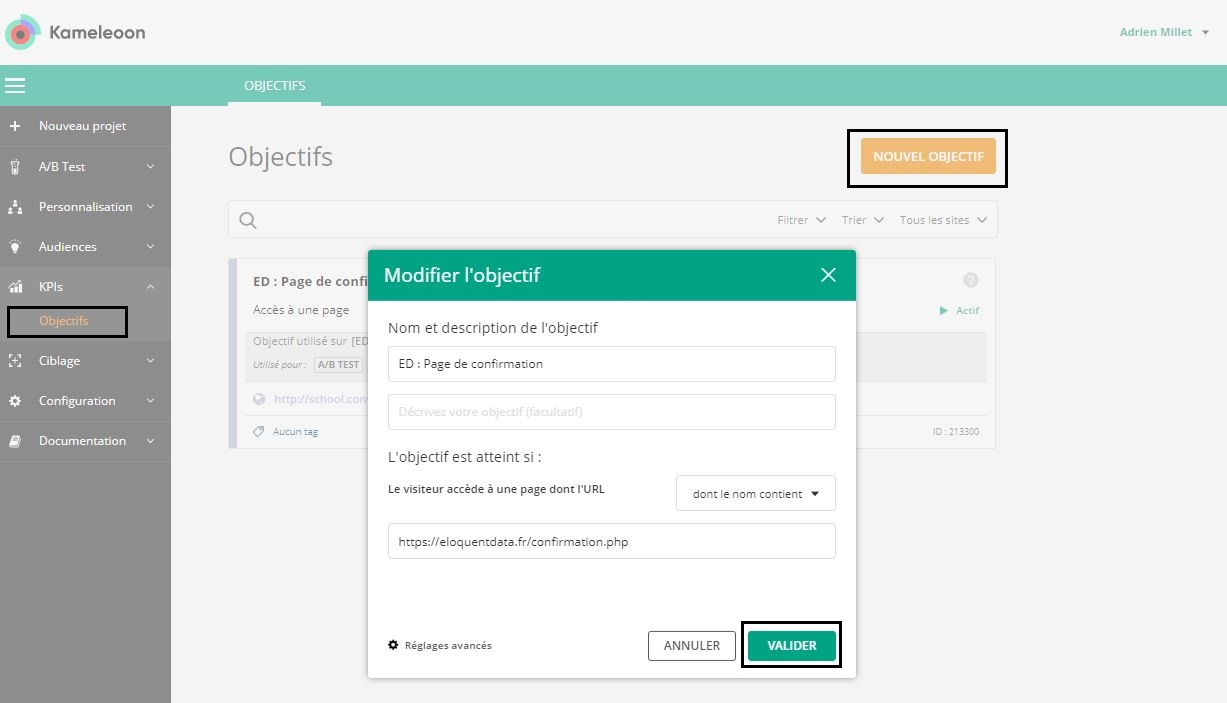
Allez dans KPIs > Objectifs > Nouvel objectif > Nommez votre objectif, dans notre cas nous l'appellerons "ED : Page de confirmation" > sélectionnez "dont le nom contient" = "https://eloquentdata.fr/confirmation.php"

Vous devez à présent associer cet objectif à votre test. Pour celà, retournez dans l'onglet d'édition de votre test > Finaliser > puis dans "suivi et objectifs", ajoutez l'objectif "ED : Page de confirmation"
Votre test est à présent configuré dans Kameleoon. Vous devez à présent le recetter